Servus!
Danke für die Antwort :-) Hier auf alle anderen Seiten geht es
Entweder Du nimmst eine funktionierende Seite und baust Den Inhalt dieser Seite dort ein.
Oder Du schaust, was man ändern könnte / sollte müsste:
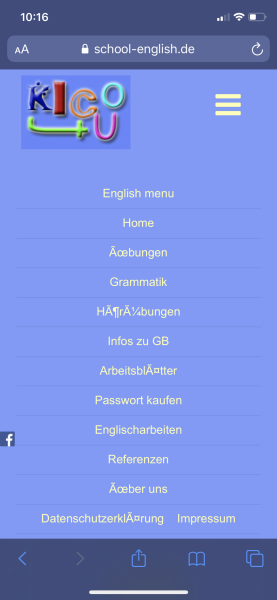
Irgendetwas haut mit der Zeichenkodierung nicht hin:
Du verwendest windows-1252, es sollte aber laut header charset=iso-8859-1 sein. Besser ist es alles in utf-8 zu machen.
Wenigstens lädst Du mit JavaScript ein Menü für schmale Viewports!
Ich würde als ersten Schritte alle Tabellenelemente Deiner Webseite löschen. Dann hättest Du nur wenige Elemente, die du mit CSS positionieren kannst:
<body>
<header>
<img src="https://school-english.de/mainimages/logo1.png" alt="Englisch Übungen">
<nav>
<ul>
<li><a href="https://school-english.de/english/uebungen/uebungen.html">Exercises</a></li>
<li><a href="https://school-english.de/english/grammatik/grammatik.html">Grammar</a></li>
<li><a href="https://school-english.de/english/hoerverstehen/comprehension.html">Listening</a></li>
...
</ul>
</nav>
<div id="social">
....
</div>
</header>
<main>
...
</main>
</body>
Ich persönlich glaube, dass das neue Hot-Potatoes Probleme macht.
Herzliche Grüße
Matthias Scharwies
--
25 Jahre SELFHTML → SELF-Treffen 05.-07. Juni 2020 in Mannheim
25 Jahre SELFHTML → SELF-Treffen 05.-07. Juni 2020 in Mannheim