Neben Tabellen mit Abstand schreiben
Paul3168
- meinung
Ich habe eine Tabelle auf der linken Seite und möchte rechts davon mit einem gewissen Abstand schreiben. Sodass mein Text z.B. 30 Pixel von der Tabelle entfernt ist. Bei dem Bild habe ich es bereits hinbekommen mit <img src=30px>. Welchen Tag muss ich dann für die Tabelle nehmen? Und wo muss ich ihn hinschreiben? Vielen Dank
Servus!
Ich habe eine Tabelle auf der linken Seite und möchte rechts davon mit einem gewissen Abstand schreiben. Sodass mein Text z.B. 30 Pixel von der Tabelle entfernt ist.
Mein Vorschlag:
<style>
table {
float:left;
margin-right: 2em;
}
</style>
...
<body>
<h1>Überschrift</h!>
<table>
<tr>
...
</table>
<p>Text in einem Abatz, der dann um die Tabelle herumfließt.</p>
...
Bei dem Bild habe ich es bereits hinbekommen mit <img src=30px>.
Das kann ich nicht glauben.
Zum Einstieg: CSS/Tutorials/Einstieg
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
table { float:left; margin-right: 2em; }
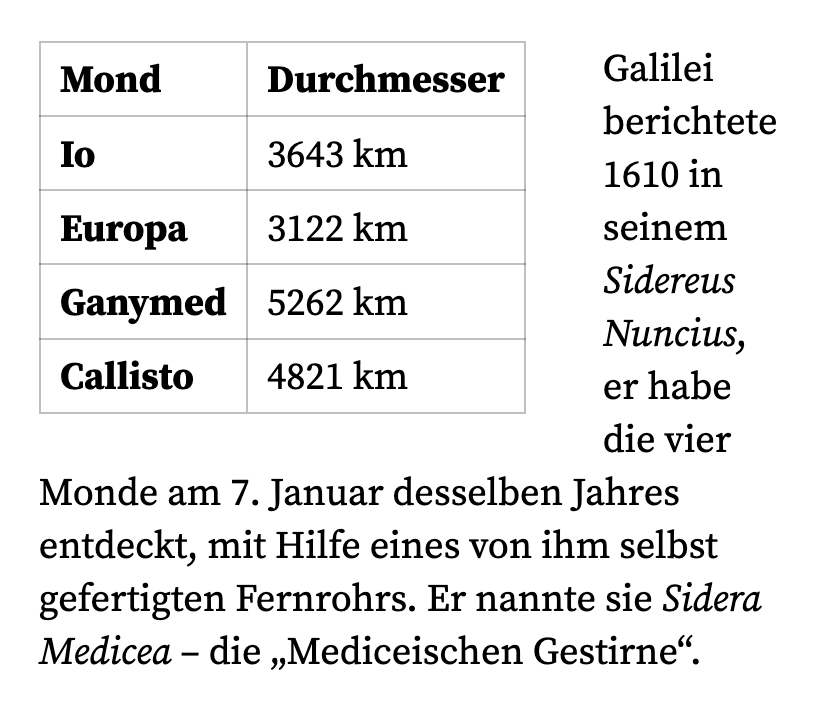
Beim Jupiter! Nö, so einfach geht das nicht. Float führt bei schmalen Viewports zu dieser Darstellung:

Der neben der Tabelle verbleibende Platz ist zu schmal, um ihn noch für Text zu nutzen. Da müsste man mit media query dafür sorgen, dass erst ab einer gewissen Viewportbreite gefloatet wird.
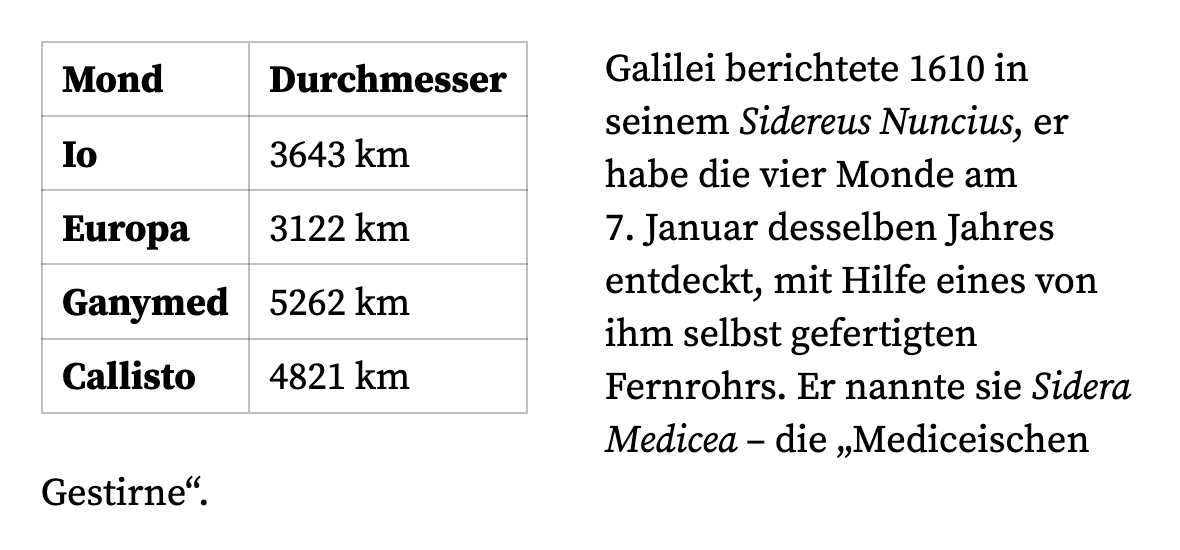
Außerdem kann das vorkommen:

Das letzte Wort steht völlig abseits vom Text. Vermutlich will man die Tabelle nicht vom Text umfließen lassen, sondern beides nebeneinander darstellen.
🖖 Stay hard! Stay hungry! Stay alive! Stay home!
PS: Dass die Forumssoftware Breitenangaben ignoriert und die Screenshots zu groß darstellt, ist ärgerlich.
Servus!
@@Matthias Scharwies
table { float:left; margin-right: 2em; }Beim Jupiter! Nö, so einfach geht das nicht. [...] Da müsste man mit media query dafür sorgen, dass erst ab einer gewissen Viewportbreite gefloatet wird.
Bei dem Bild habe ich es bereits hinbekommen mit <img src=30px>.
Das war für mich der Anlass, dieses Beispiel vorzuschlagen; vor allem weil sich ein Paul 10min vorher im Wiki angemeldet hatte.
Natürlich geht es immer besser!
Herzliche Grüße
Matthias Scharwies
Hallo Paul3168,
also so zum Beispiel
Aber ist das wirklich das, wo Du hinwillst? Die Frage, ob eine Tabelle das Mittel der Wahl ist, stellt sich im Webdesign automatisch, nachdem Tabellen jahrzehntelang gefoltert und missbraucht wurden.
Rolf