Hallo Jens,
die Mathematik dahinter ist nicht ganz einfach - mir raucht jedenfalls aktuell der Kopf. Im Beispiel werden 3 Bilder animiert, darum 15s total und 5s Verschiebung.
In den Keyframes wird das Bild im Bereich von 20%-40% angezeigt, vorher eingeblendet und nachher ausgeblendet. Durch den Verzug von 1/3 der Animation wird erreicht, dass das 2. Bild voll angezeigt wird, wenn die Animation des 1. Bildes bei 53% ist. Zwischen 40% und 53% ist also die Transitionsphase, wo beide Bilder teildurchsichtig sind.
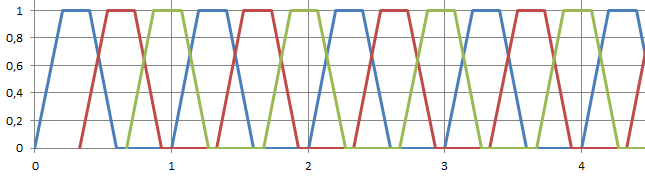
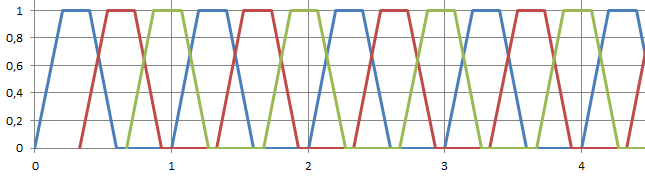
Ich habe das mit Excel mal visualisiert.

Die Animation des 2. Bildes beginnt bei 33% (1/3). Das 1. Bild ist bei 20% (1/5) voll da, also bei 3/5 des Animationsverzugs. Die Dauer der Vollanzeige beträgt ebenfalls 20%, also weitere 3/5. Das Ausblenden dauert genau so lange.
Du willst 10 Bilder wechseln. D.h. die Animation des 2. Bildes beginnt bei 10%. 3/5 von 10% sind 6%.
Daraus folgt als Keyframes-Definition:
@keyframes wechseln {
0% { opacity: 0;}
6% { opacity: 1; }
12% { opacity: 1; }
18% { opacity: 0; }
100% { opacity: 0; }
}
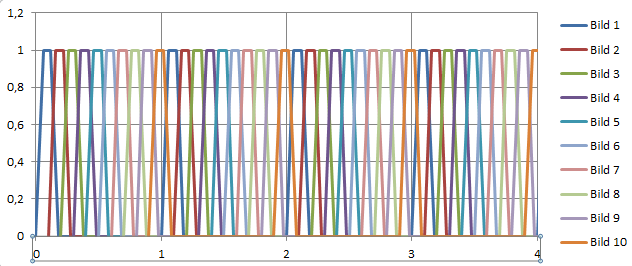
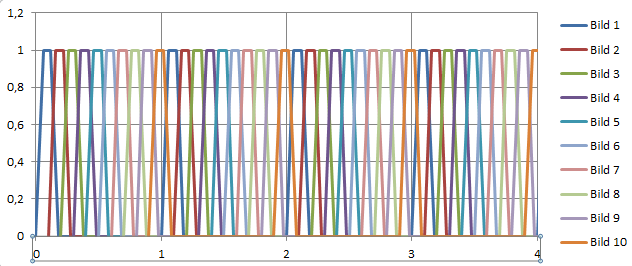
Mein Timing-Diagramm dazu sieht dann so aus:

Probier das mal.
Rolf
--
sumpsi - posui - obstruxi
 Rolf B
Rolf B
 Matthias Scharwies
Matthias Scharwies
 JürgenB
JürgenB
 Jens Gerlach
Jens Gerlach
 JürgenB
JürgenB
 Jens Gerlach
Jens Gerlach
 JürgenB
JürgenB
 Rolf B
Rolf B
 Matthias Scharwies
Matthias Scharwies
 Rolf B
Rolf B
 Jens Gerlach
Jens Gerlach
 Jens Gerlach
Jens Gerlach
 Jens Gerlach
Jens Gerlach