Webseite bearbeiten mit Adobe GoLive CS2
EWSALTRANFT
- html
- sonstiges
Hallo selfhtml-Community,
hier meldet sich der alte Mann (77) mal wieder, der immer noch mit GoLive seine Webseiten strickt. Die Probleme, die ich im August vorigen Jahres hier aufgeworfen hatte sind alle gelöst- auch Dank der Ratschläge hier im Forum. Auch habe ich mit einer Vorlage, die ich hier gefunden hatte, meine erste html5-Webseite gebaut, die auf dem Smartphon ganz ordentlich aussieht (die Inhalte sind eher noch Beispieltexte) siehe: smartinfos.ars-badfrw.de
Für unsere (Vereins-)zwecke reicht das so, da werde ich nicht noch tiefer in html5 einsteigen. Aber daraus leitet sich doch eine erste Frage ab. Kann man html5- und html-Codes zusammen in einer Seite verwenden?
Nun zum Kern des heutigen Beitrags.
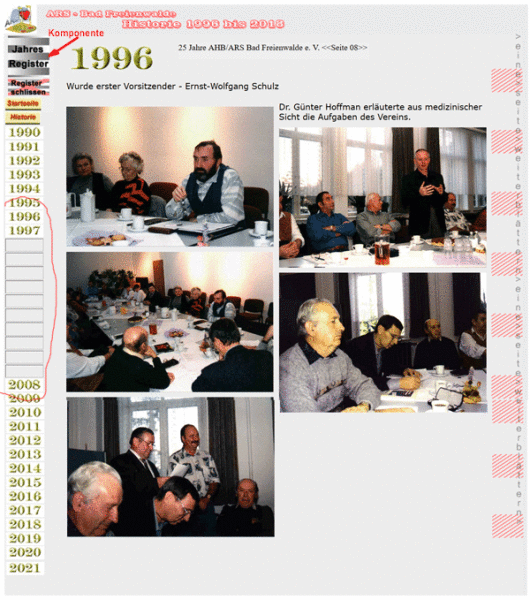
Auf der Vereinshomepage stelle ich gerade die Historie unserer 25-jährigen Vereinstätigkeit überwiegend mit Bild-, Video- und Zeitungsartikeln dar.
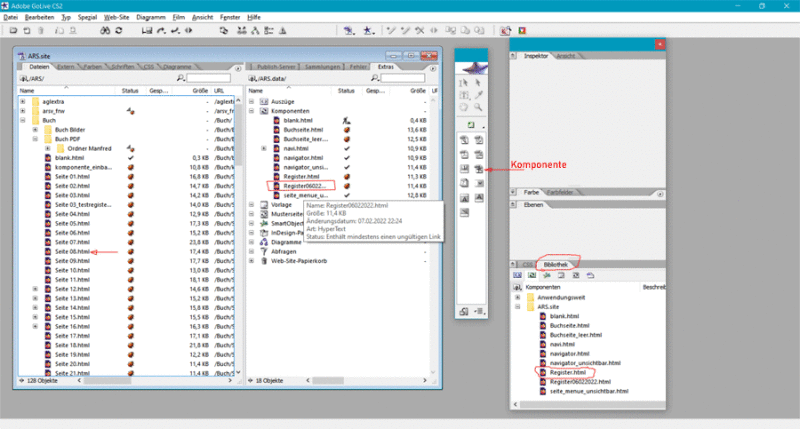
 Das Jahresregister ist eine Komponente. Die leeren Felder Jahreszahlen sind entstanden, als ich diese Komponente bearbeitet habe um weitere Seitenverlinkungen einzugeben. Eigentlich soll man dazu auf der Seite die Komponente mit Doppeklick öffnen; bearbeiten und speichern. Dann sollen die Änderungen auf allen anderen Seiten übernommen werden. Das funktioniert aber nicht.
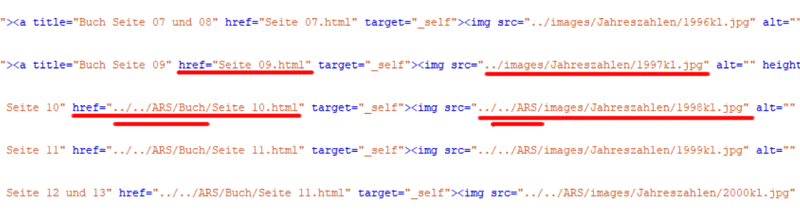
Die Änderungen kann ich auf dieser Seite im Quellcode vornehmen und dann funtioniert alles auf dieser Seite. Kopiere ich den Teil des Quellcodes der Komponente und ersetze den in der Datei Register06022022.html, die im Verzeichnis ARS/data liegt, so verändert sich der Quelltext in den Referenzierungen.
Das Jahresregister ist eine Komponente. Die leeren Felder Jahreszahlen sind entstanden, als ich diese Komponente bearbeitet habe um weitere Seitenverlinkungen einzugeben. Eigentlich soll man dazu auf der Seite die Komponente mit Doppeklick öffnen; bearbeiten und speichern. Dann sollen die Änderungen auf allen anderen Seiten übernommen werden. Das funktioniert aber nicht.
Die Änderungen kann ich auf dieser Seite im Quellcode vornehmen und dann funtioniert alles auf dieser Seite. Kopiere ich den Teil des Quellcodes der Komponente und ersetze den in der Datei Register06022022.html, die im Verzeichnis ARS/data liegt, so verändert sich der Quelltext in den Referenzierungen.  Hier die Veränderungen:
Hier die Veränderungen: Die Offline-GoLive-Hilfe bringt NICHTS!
Wer kann sich mit mir darüber austauschen oder kennt jemanden, der mit GoLive arbeitet oder gearbeitet hat?
Gerne privat mich per Mail kontaktieren.
Herzlichen Dank im Voraus.
Mit herzsportlichen Grüßen
Ernst-Wolfgang
Die Offline-GoLive-Hilfe bringt NICHTS!
Wer kann sich mit mir darüber austauschen oder kennt jemanden, der mit GoLive arbeitet oder gearbeitet hat?
Gerne privat mich per Mail kontaktieren.
Herzlichen Dank im Voraus.
Mit herzsportlichen Grüßen
Ernst-Wolfgang
Lieber EWSALTRANFT,
immer noch mit GoLive seine Webseiten strickt.
je höher die Leidensfähigkeit eines Menschen, desto länger der Weg aus der Komfort-Zone.
Kann man html5- und html-Codes zusammen in einer Seite verwenden?
Ja. Browser nehmen grundsätzlich jegliches HTML als Datenmüll (Browserhersteller sprechen von tag soup) und versuchen so gut es geht daraus schlau zu werden.
Nun zum Kern des heutigen Beitrags.
Nein. Der Kern Deines Problems ist, dass Du auf eine fertige Software vertraust, weil sie Geld gekostet hat. Auch ist mir klar, dass man sich mit 77 nur sehr ungern umgewöhnen will. So lange der Leidensdruck nicht hoch genug wird, wirst Du weiter an GoLive festhalten.
Die Änderungen kann ich auf dieser Seite im Quellcode vornehmen und dann funtioniert alles auf dieser Seite. Kopiere ich den Teil des Quellcodes der Komponente und ersetze den in der Datei Register06022022.html, die im Verzeichnis ARS/data liegt, so verändert sich der Quelltext in den Referenzierungen.
Was ein Dateiname! Seit Jahrzehnten liest man im Internet als Empfehlungen, das man tunlichst nur Kleinbuchstaben verwendet, weil genau hier Fehler entstehen, die darin begründet sind, dass Windows bei fälSCHlichEr Schreibung trotzdem die Dateien findet, der Webserver aber in aller Regel nicht. Dieses ./ARS/..-Verzeichnis widerspricht diesen Empfehlungen.
Wenn Du Dateien aus anderen Verzeichnissen referenzieren willst, so solltest Du Dich gut darin auskennen, wie man in HTML referenziert.
Eine andere Frage ist, wie Du auf dem Webspace Deine Dateien organisierst. Liegen die HTML-Dokumente und die von ihnen referenzierten Bilddateien im jeweils gleichen Verzeichnis? Wenn ja, warum? Wenn nein, warum nicht? Es kann einen Sinn haben, die Bilder in einem völlig anderen Teil des Verzeichnisbaums zu haben, weil sie z.B. getrennt gepflegt werden:
+--root
+--bilder
+--register
+--2021
+--sommerfest_01.jpg
+--sommerfest_02.jpg
+--2022
+--ehrung_80.jpg
+--krisensitzung_folie_01.jpg
+--krisensitzung_folie_02.jpg
+--impressum.html
+--index.html
+--register.html
+--register
+--2021
+--sommerfest.html
+--2022
+--ehrung_80.html
+--krisensitzung.html
+--termine.html
Man kann die Bilder auch bei den HTML-Dokumenten haben wollen, weil das Verschieben von Verzeichnissen dann leichter ist, da alles kompakt beieinander liegt:
+--root
+--impressum.html
+--index.html
+--register.html
+--register
+--2021
+--bilder
+--sommerfest_01.jpg
+--sommerfest_02.jpg
+--2022
+--bilder
+--ehrung_80.jpg
+--krisensitzung_folie_01.jpg
+--krisensitzung_folie_02.jpg
+--ehrung_80.html
+--krisensitzung.html
+--termine.html
Bei dieser zweiten Variante kann man in den HTML-Dokumenten relativ referenzieren:
<img src="./bilder/ehrung_80.jpg" alt="Ehrung für 80 Jahre Mitgliedschaft"> - Verschiebt man das Verzeichnis 2022, bleiben die Referenzen auf die Bilder korrekt, da das Unterverzeichnis 2022/bilder mitverschoben wird.
Bei der ersten Variante braucht es eine absolute Referenzierung, wenn man die Verzeichnisse mit den HTML-Dokumenten umorganisieren will:
<img src="/bilder/register/2022/ehrung_80.jpg" alt="Ehrung für 80 Jahre Mitgliedschaft"> - Hier ist egal, wo das HTML-Dokument tatsächlich zu liegen kommt.
Die Offline-GoLive-Hilfe bringt NICHTS!
Da in ich mir nicht sicher. Es ist auch eine Frage des Vorwissens, wie man die Hilfe zu verwenden versucht. Weiß man, nach welchen Begriffen man sucht, bringt sie vielleicht doch etwas.
Wer kann sich mit mir darüber austauschen oder kennt jemanden, der mit GoLive arbeitet oder gearbeitet hat?
Mein Rat: Lass' die Finger davon! Verwende einen Text-Editor mit Syntax-Highlighting und verschaffe Dir das notwendige Know-How, wie man in HTML referenziert. Damit wäre schon eine Menge gewonnen, denn dann weißt Du genauestens, was Du da eigentlich tust. Und ein guter Text-Editor kann auch in allen geöffneten Dateien suchen und ersetzen...
Liebe Grüße
Felix Riesterer
Hallo Felix,
ich weiß nicht, ob es an deiner Prägung als Lehrer liegt, aber bei deinen Beiträgen habe ich oft den Eindruck, du läufst zwischen zwei Banden Slalom: Auf der einen Seite geduldig und hilfsbereit, auf der anderen Seite sehe ich in Gedanken immer den mahnend erhobenen Zeigerfinger.
Die Änderungen kann ich auf dieser Seite im Quellcode vornehmen und dann funtioniert alles auf dieser Seite. Kopiere ich den Teil des Quellcodes der Komponente und ersetze den in der Datei Register06022022.html, die im Verzeichnis ARS/data liegt, so verändert sich der Quelltext in den Referenzierungen.
Was ein Dateiname! Seit Jahrzehnten liest man im Internet als Empfehlungen, das man tunlichst nur Kleinbuchstaben verwendet
Ja, Empfehlungen. Daraus ein Gesetz abzuleiten, finde ich aber falsch.
weil genau hier Fehler entstehen, die darin begründet sind, dass Windows bei fälSCHlichEr Schreibung trotzdem die Dateien findet, der Webserver aber in aller Regel nicht.
Wenn man mit der Schreibweise konsequent ist, spricht nichts gegen die Verwendung von Großbuchstaben - im Gegenteil, sie können bei wohldosiertem Einsatz auch die Lesbarkeit von Dateinamen signifikant verbessern.
Dieses
./ARS/..-Verzeichnis widerspricht diesen Empfehlungen.
Wenn ARS aber z.B. ein Akronym ist, wäre die Großschreibung sinnvoll, weil der Begriff dann so aussieht, wie wir ihn aus dem Alltag kennen.
Mein Rat: Lass' die Finger davon! Verwende einen Text-Editor mit Syntax-Highlighting und verschaffe Dir das notwendige Know-How, wie man in HTML referenziert.
Dem Rat schließe ich mich vorbehaltlos an. Auch wenn es Aufwand bedeutet.
Immer eine Handbreit Wasser unterm Kiel
Martin
Lieber Martin,
ich weiß nicht, ob es an deiner Prägung als Lehrer liegt, aber bei deinen Beiträgen habe ich oft den Eindruck, du läufst zwischen zwei Banden Slalom: Auf der einen Seite geduldig und hilfsbereit, auf der anderen Seite sehe ich in Gedanken immer den mahnend erhobenen Zeigerfinger.
LOL - ja, schuldig in allen Punkten.
Register06022022.html[...]
Was ein Dateiname! Seit Jahrzehnten liest man im Internet als Empfehlungen, das man tunlichst nur Kleinbuchstaben verwendet
Ja, Empfehlungen. Daraus ein Gesetz abzuleiten, finde ich aber falsch.
Der Dateiname ist auch so nicht gut. Offensichtlich geht es um ein Datum mit dem sechsten Februar des Jahres 2022. Der korrekten Sortierung in Dateilisten wegen sollte das in Jahr-Monat-Tag notiert werden, also register_2022-02-06.html. Und eine sichtbare Trennung ohne Leerzeichen ist auch sinnvoll, weil dann das Leerzeichen im URL-Kontext nicht mit %20 enkodiert werden muss. Ja, das würden Browser klaglos von selbst erledigen, aber wozu unnötig provozieren?
Wenn ARS aber z.B. ein Akronym ist, wäre die Großschreibung sinnvoll, weil der Begriff dann so aussieht, wie wir ihn aus dem Alltag kennen.
Ja, daher auch meine Anmerkung, dass es einer Empfehlung widerspricht, und nicht, dass es schlecht sei. Kann man mir so auslegen, wäre aber wesentlich stärker formuliert, als ich es tatsächlich meine.
Liebe Grüße
Felix Riesterer
Servus!
@Felix Riesterer hat eigentlich schon alles gesagt.
Auch habe ich mit einer Vorlage, die ich hier gefunden hatte, meine erste html5-Webseite gebaut, die auf dem Smartphon ganz ordentlich aussieht (die Inhalte sind eher noch Beispieltexte) siehe: smartinfos.ars-badfrw.de Aber daraus leitet sich doch eine erste Frage ab.
Kann man html5- und html-Codes zusammen in einer Seite verwenden?
Ja. Eine HTML5-Seite ist ein normales Textdokument, dass du mit der endung .html abgespeichert hast.
Gegenüber HTML4.01 kannst du einen kürzeren doctype verwenden:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Du kannst in HTML5 alle bisherigen Elemente bis auf wenige Ausnahmen (big, center, font) weiterverwenden.
Es gibt viele - inzwischen gar nicht mehr so - neue HTML5-Elemente.
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
Es gibt viele - inzwischen gar nicht mehr so - neue HTML5-Elemente.
Was es inzwischen nicht mehr gibt: die Bezeichnung HTML5.
Das heißt jetzt – inzwischen gar nicht mehr so – neu: HTML.
😷 LLAP