Wiki: Weißer Adler auf weißem Grund?
- css
- wiki
Hallo Wikibauer,
es gibt eine CSS Regel diesen Inhaltes - nicht in mediawiki:common.css, sondern anderswo:
.beispiel_url:visited,.frickl_url:visited,.beispiel_url_code:visited {
color: #fff
}
Das führt dazu, dass bspw. nach einem Bearbeiten von Beispielen der "bearbeiten" Link weiß auf weiß ist. Wo die Klassen beispiel_url und frickl_url verwendet werden, habe ich spontan nicht gefunden.
Jedenfalls ergibt diese Regel nur in einem Dark Mode Sinn. Wer hat sie eingebaut, warum und wie bringt man das in Ordnung?
Rolf
Servus!
Hallo Wikibauer,
es gibt eine CSS Regel diesen Inhaltes - nicht in mediawiki:common.css, sondern anderswo:
.beispiel_url:visited,.frickl_url:visited,.beispiel_url_code:visited { color: #fff }Das führt dazu, dass bspw. nach einem Bearbeiten von Beispielen der "bearbeiten" Link weiß auf weiß ist. Wo die Klassen beispiel_url und frickl_url verwendet werden, habe ich spontan nicht gefunden.
Jedenfalls ergibt diese Regel nur in einem Dark Mode Sinn.
imho als die Beispiel-Blöcke einen gelben Hintergrund hatten. [EDIT]: Da gab's aber schnell Beschwerden, dass der Kontrast zu gering sei!
Wer hat sie eingebaut, warum und wie bringt man das in Ordnung?
Indem man jetzt erst mal einen neuen Regelsatz mit !important ganz ans Ende packt aber mittelfrisitg das Makeover vorantreibt!
Herzliche Grüße
Matthias Scharwies
Servus!
Servus!
Hallo Wikibauer,
es gibt eine CSS Regel diesen Inhaltes - nicht in mediawiki:common.css, sondern anderswo:
Das führt dazu, dass bspw. nach einem Bearbeiten von Beispielen der "bearbeiten" Link weiß auf weiß ist. Wo die Klassen beispiel_url und frickl_url verwendet werden, habe ich spontan nicht gefunden.
.mw-body :visited {
color: #24219d
}
.beispiel_url:visited,
.frickl_url:visited,
.beispiel_url_code:visited {
color: #fff
}
Das ist ab Zeile 2134 in screen.css im Selfhtml-Skin.
Ich hab's in der Mediawiki:common.css überschrieben. Das ist imho aber nur ein Hack!
Wer hat sie eingebaut, warum und wie bringt man das in Ordnung?
Wir sollten den Blick nach vorne richten:
Die Mediawiki-Version heben, dass wir zeitgemäße Extensions laden könen und einige Bugs beseitigt werden.
Die Selfhtml-Extension; die Scripte im Selfhtml-Skin und Mediawiki:Common.css zusammenfassen. Was nicht mehr gebraucht wird, soll raus!
Die 3 vorhandenen Stylesheets aufräumen und zu einem zusammenfassen.
Ich versuche bis Sonntagabend eine statische Kopie mit einem neuen CSS vorzustellen. In unserem neuen CSS verzichten wir sowohl im Light Mode als auch im Dark Mode auf verschiedene Hintergründe, damit solche Fehler weniger oft auftreten können.[1]
Herzliche Grüße
Matthias Scharwies
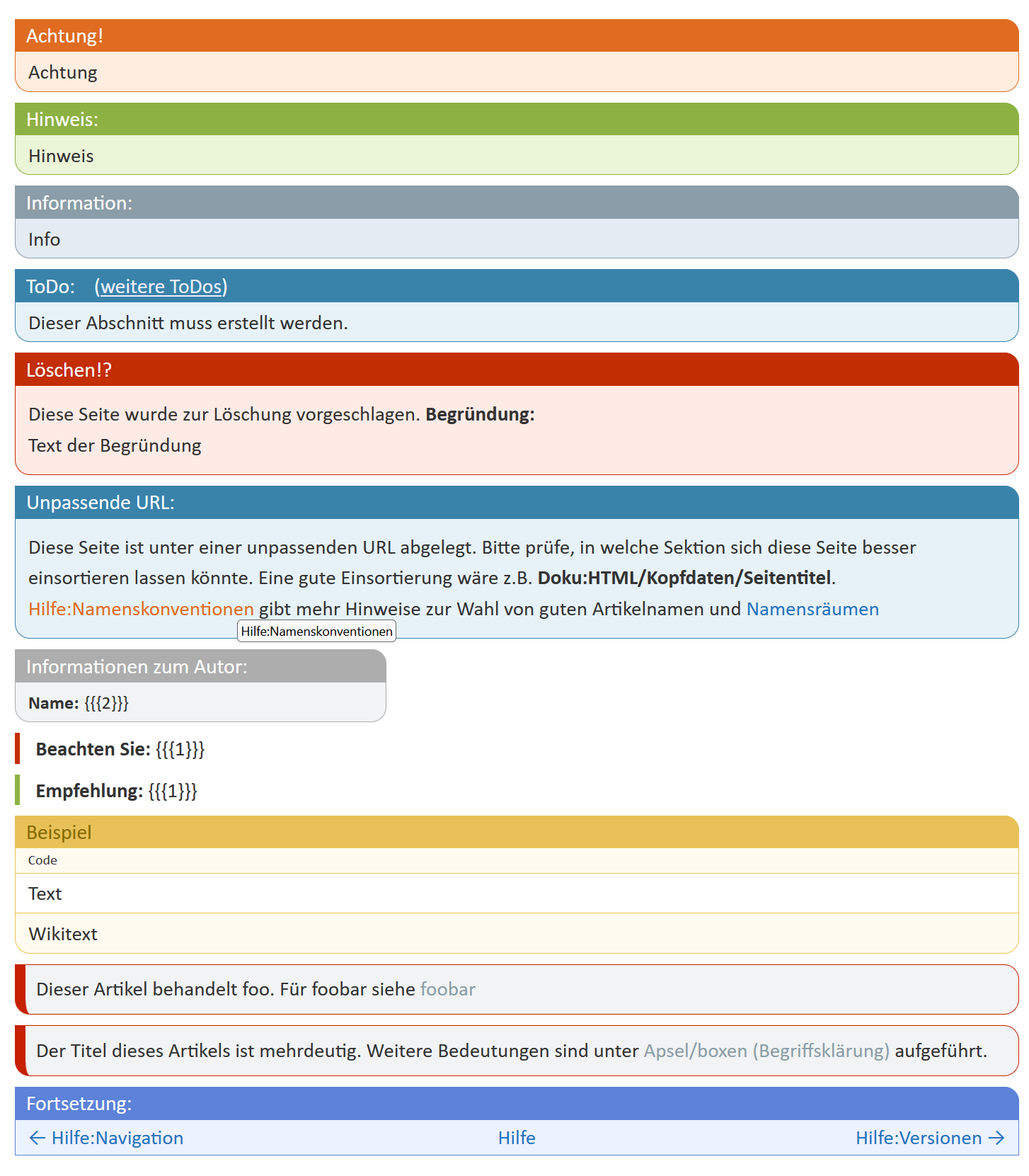
Ich hab's einfach zum Kontrast noch mal rausgesucht: So sahen 2014 unsere Boxen aus: Mehrere konkurrierende Grautöne, 3 verschiedene Blau und fröhliches Rot , Orange und Gelb bunt durchgemischt ↩︎
↩︎
Noch ein Punkt:
Die Hinweisboxen im Wiki (z.B. Wichtig und Empfehlung) haben ein padding-bottom von 1em. Es führt dazu, dass die Hinweisstriche am linken Rand über den Text hinausgehen. Ich dachte schon, ich hätte da irrtümlich Leerzeilen hinterlassen.
Das ist mir früher nicht aufgefallen, ist dieses padding-bottom neu?
Rolf
Servus!
Noch ein Punkt:
Die Hinweisboxen im Wiki (z.B. Wichtig und Empfehlung) haben ein padding-bottom von 1em. Es führt dazu, dass die Hinweisstriche am linken Rand über den Text hinausgehen. Ich dachte schon, ich hätte da irrtümlich Leerzeilen hinterlassen.
Das ist mir früher nicht aufgefallen, ist dieses padding-bottom neu?
Ja anscheinend. https://wiki.selfhtml.org/index.php?title=MediaWiki%3ACommon.css&type=revision&diff=87012&oldid=86932
Habe ich aber nicht bewusst eingebaut. Lieber ein margin-bottom: 1em; ?
Herzliche Grüße
Matthias Scharwies