Hallo
Vielleicht ist es für eine Lösungsidee besser, wenn ich mich überhaupt nicht um die Schrift, sondern um die Bilder kümmere. Denn diese werden ja auch größer und nicht als 100% angezeigt.
Wenn wir also nur auf Bilder schauen, und annehmen, dass der Benutzer seinen Browser nicht manuell angepasst hat, woran könnte es dann liegen, dass Bilder in Chrome zu groß dargestellt werden, in Firefox aber wunderbar richtig?
Prinzipiell solltest du als erstes schauen, ob in deinen Browsern ein Zoom aktiviert ist.
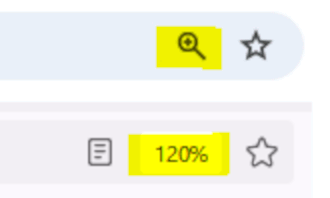
Wenn du im Chrome eine Seite aufrufst und am rechten Ende der Adresszeile ein Lupensymbol mit einem Plus oder Minus im Lupenglas zu sehen ist, ist ein Zoom ≠ 100% eingestellt (≠: ungleich). Mit einem Klick auf das Symbol öffnet sich ein Menü, mit dem man die Zoomgröße ändern und sie mit dem Button „zurücksetzen“ auf die Standardgröße von 100% bringen kann.
Falls im Firefox ein Zoom aktiviert ist, wird an der gleichen Stelle eine Prozentangabe angezeigt. Ein Klick auf die Prozentanzeige setzt die Größe auf den Standardwert zurück.
[edit]: Ein Screenshot der Zoomanzeige in den Browsern Chrome (oben) und Firefox (unten).
Das selbe Ziel erreicht man in bleiden Browsern mit der Tastenkombination [STRG]+[0] oder mit ein- oder mehrfachem betätigen der Tastenkombinationen [STRG]+[+] zum vergrößern oder [STRG]+[-] zum verkleinern des Zoomfaktors.
Wenn der Zoomfaktor in beiden Browsern 100% beträgt und dann immer noch eklatante Unterschiede angezeigt werden, müssen wir weiter sehen. Das sollte nämlich nicht der Fall sein.
Tschö, Auge
„Habe ich mir das nur eingebildet, oder kann der kleine Hund wirklich sprechen?“ fragte Schnapper. „Er behauptet, nicht dazu imstande zu sein“ erwiderte Victor. Schnapper zögerte (…) „Nun …“ sagte er schließlich, „ich schätze, er muss es am besten wissen.“ Terry Prattchett, Voll im Bilde