Hallo Gunnar,
Auf dem Laufsteg, vielleicht. Ansonsten haben Kleidungsstücke jeweils einen Zweck und werden für diesen Zweck designt.
Glaubst du das wirklich? Wir reden jetzt hier nicht von speziellen Outdoor-Klamotten, sondern von Alltagskleidung und ist die Funktionalität fast immer dem aktuellen Modegeschmack untergeordnet. Beobachte mal, wie oft Frauen (in den letzten Jahren auch immer mehr Männer) sich den Arsch abfrierern, aber dennoch die Kleidung nicht wechseln wollen, weil ist ja schick so, dieses Halbjäckchen, was sie gerade an hat. Na ja, und von Mode der 70er(schlaghosen, etc. brauch ich gar nicht anzufangen).
Aber um das mal ganz klar zu sagen, wenn deine Aussage stimmen würde, gäbe es keine hochhackigen Schuhe, oder siehst du darin auch Zweck? Vermutlich tust du das, denn jetzt wirst du antworten wollen, es gibt ja den speziellen Zweck, Männer für den Anblick zu begeistern… (Was ich übrigens gottseidank nicht teile, für mich nur eine Modererscheinung, die allerdings schon viel zu lange anhält). Kurzum, mit Zweck meine ich allerdings einen echten Nutzen/Zweck wie Tragekomfort, Schutz, Wärme, usw…, und der ist oft nicht gegeben.
Es gibt kein Design ohne Zweck; ansonst ist es – wie Aral Balkan immer sagt – Dekoration. Jemand, der irgendwas ohne Zweck „hübsch macht“, ist kein Designer, sondern Künstler, Dekorateur.
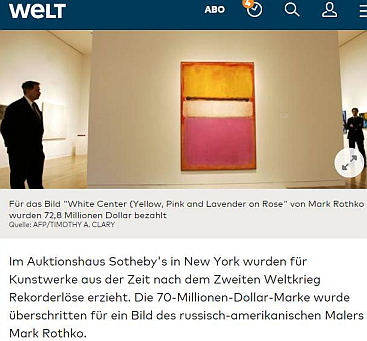
Ja und? Gute Webdesigner kann man oft m.M.n. gerechtfertigterweise als Künstler bezeichnen, als zb. drei Farben auf einer Leinwand.
Der folgende Screenshot bringt mich zu einer anderen Frage, darf man so was einfach publizieren? Falls nicht, bitte wieder löschen.
Design ist nicht Kunst.
Darüber streiten die Gelehrten noch, genauso über den begriff Kunst allgemein. Ich mache es mir da einfach und unterscheide erst mal gar nicht und bilde mir eine (lediglich) persönliche Meinung nach Abschluss der Arbeit.
Beim Design kommt es aber weniger drauf an, ob ein Button nun blau oder türkis ist, sondern vielmehr, ob der Button überhaupt da sein muss.
Sag das mal einem Modedesigner wie Lagerfeld 😉
Gruss
Henry