Guten Morgen zusammen,
ich möchte mal ein paar Dinge deutlich klarstellen−
Gestern habe ich geschrieben:
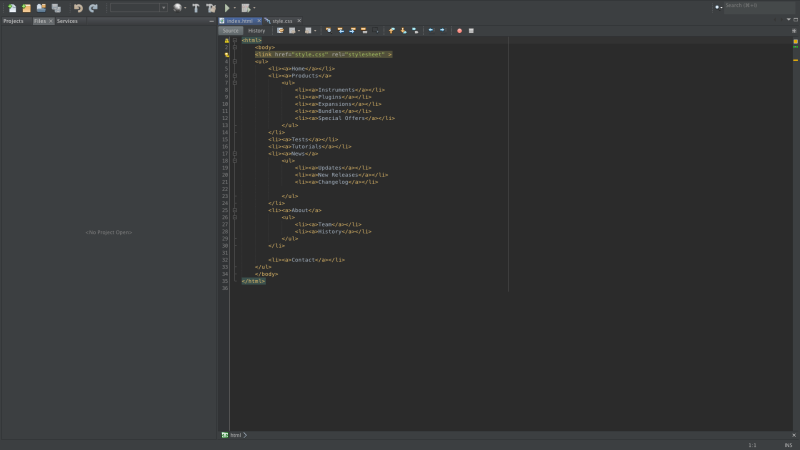
Habe den Artikel mal durchgelesen und ein bisschen überarbeitet.
Und das recht knapp wie folgt begründet:
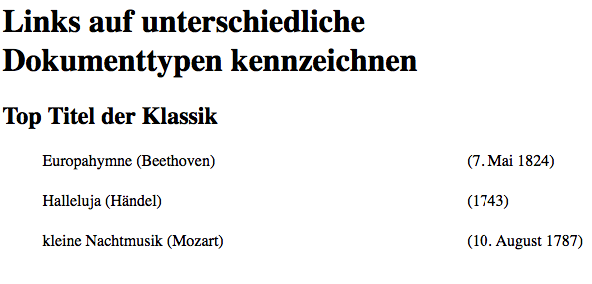
Leider ist da ein Beispiel drin, das zeigt, wie man es genau nicht machen soll. Da werden grafische Links gezeigt, die nur für Sehende mit eingeschaltetem CSS an einem Computermonitor mit den Standardfarben sinn machen - und auch nur, wenn der nicht zu den Links gehörende Musiktitel gemerkt wird. Dürfte selbst wenn die Darstellung wie gewünscht funktioniert allen Menschen mit Lese-Rechtschreibschwäche oder Konzentrationsstörungen vor weitere Probleme stellen.
Etwas ausführlicher:
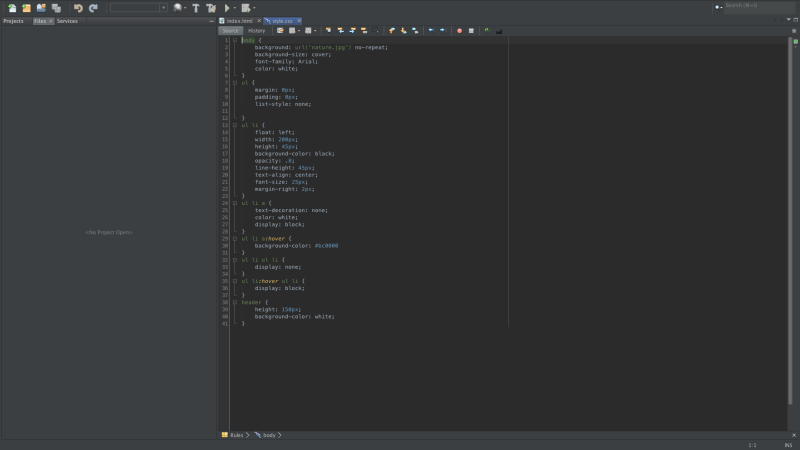
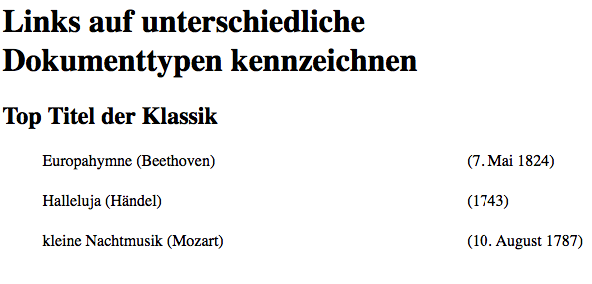
- Hintergrundbilder erscheinen gar nicht, wenn Benutzer eigene Hintergrundfarben nutzen (siehe Screenshot aus Firefox mit selbst gewählten Farben)

- Hintergrundbilder erscheinen gar nicht, wenn das CSS abgeschaltet ist
- Hintergrundbilder erscheinen gar nicht, wenn das CSS fehlerhaft ist
- Hintergrundbilder erscheinen u.U. gar nicht, wenn ein User-Stylesheet verwendet wird
- Das Motiv ist Screenreadern in jedem Fall unzugänglich
- Screenreader- und Tastaturnutzer, die von Link zu Link springen, werden u.U. selbst in der jetzt verbesserten Version des Beispiels nur "anhören" "runterladen" "anhören" "runterladen" "anhören" "runterladen" usw bemerken. Welche Titel, ob es überhaupt Lieder sind, bekommen sie nicht mit.
- Der eigentliche Titel dessen, was man sich anhören möchte ist dagegen nicht klickbar und auch nicht fokussierbar
- Die große Entfernung zwischen Liedtitel und Icons erschwert es Menschen, die auf eine starke Bildschirmvergrößerung angewiesen sind, Titel und zugehörige Dateien zuzuordnen.
- dasselbe gilt für Menschen mit Lese-Rechtschreibschwäche und solche mit Konzentrationsstörungen. Die wissen beim Lesen des Downloads unter Umständen schon nicht mehr, zu welchem Titel der Download gehört.
- Semantik: Inhalte gehören ins HTML, CSS dient nur der Präsentation.
damit will ich niemandem zu nahe treten (es gibt übrigens noch mehr Probleme damit). Aber all das sind nun mal Tatsachen - ich weiß, das vorherige Beispiel war noch schlechter und das neue wollte manches besser machen. was auch geglückt ist.
Aber das, was hier beabsichtigt wurde umzusetzen, ist ziemlich komplex. Da muss sich man sich allerhand Gedanken zu machen, bevor man das als Beispiel bereit stellt, das womöglich viele Menschen per Copy und Paste auf Ihre eigene Webseite bringen.
Darum schrieb ich weiter (und das meinte ich ganz wörtlich):
Weil ich auf die schnelle auch nichts besseres erstellen kann, würde ich dazu raten, dieses schlechte Beispiel komplett zu löschen.
Zwei Dinge stecken hier drin:
-
Ich kann es auch nicht unbedingt besser - wenn dann müsste ich da recht viel Zeit rein investieren
-
Das Beispiel hat noch zu viele Probleme, um als Kopiervorlage zu dienen (ich habe persönlich als ich mit HTML begonnen habe, viel aus SelfHTML kopiert!)
Weiter habe ich überlegt, ob das Beispiel an sich überhaupt Sinn macht oder man für so ein Vorhaben (verschiedene Formate für einen Download anzubieten) nicht einen ganz anderen Weg gehen sollte — ohne aber selber bereits eine Lösung zu haben.
Außerdem habe ich mich gefragt, ob das Beispiel hier an der Stelle nötig ist. Ich meine nein, weil es hier eigentlich gar nicht darum geht, per CSS Content zu erstellen. Also schrieb ich:
Es ist meiner Meinung nach sogar so schlecht, dass es sich nicht sinnvoll verbessern lässt und bedarf meiner Meinung nach eigentlich auch keiner Ersetzung. Die verwendete Technik (CSS-generierter Content) wird eh an anderer Stelle noch erklärt.
Ich habe hier unterstrichen, dass das meine eigene Meinung ist und war schon auf weitere Meinungsäußerungen und eine sachliche Diskussion - auch mit Kritik an meiner Sicht der Dinge - gefasst.
Leider hat Gunnar das Beispiel dann noch als Rotz bezeichnet und es ging dann nur noch um diese Wortwahl und eine sachliche Diskussion hat nicht statt gefunden.
Alles in allem mag das (nicht nur aber besonders) mit Gunnars Reaktion zusammen härter geklungen haben, als gedacht. Es war kein Angriff gegen den Verfasser, der sich erst Mal Mühe gegeben hat und eine verbesserte Version eines bestehenden Beispiels bereit gestellt hat.
Generell schätze ich die vielen fleißigen Autoren des Wiki und schrieb noch
Edit: ich lösche halt nicht gerne die Texte anderer, nur deswegen ist es noch drin…
Dabei bin ich mir vollkommen bewusst gewesen, dass es eine Versionierung gibt im Wiki und gelöschte Inhalte nicht weg sind. Löschen finde ich aber doch brutal und ich wollte die Diskussion hier erst mal abwarten, die nicht statt gefunden hat…
Also zusammenfassend: ich fühle mich missverstanden in meiner Absicht, das Wiki zu verbessern. Sowohl meine Änderungen an dem Artikel, als auch der Beitrag hier, der als Diskussionsgrundlage gedacht war, hatten eine konstruktive Absicht.
Aber dass das nicht verstanden wurde, liegt sicher zu einem erheblichen Teil auch an der Art, wie ich meine Kritik hervorgebracht habe. Ich kann verstehen, dass die Autoren des Artikels, sich dadurch angegriffen gefühlt haben.
Dafür möchte ich mich entschuldigen
und die Erklärungen oben sollten zum Verständnis dessen beitragen, was meine Absicht war. Ich hoffe, dadurch nichts verschlimmbessert zu haben. Ich schätze die Autoren sehr und würde mich freuen, wenn wir den Artikel gemeinsam weiter verbessern.
Noch bin ich aber der Meinung: wenn wir das Beispiel drin lassen wollen, dann wird das richtig viel Arbeit, bis es gut genug ist, um in existierende Webseiten kopiert zu werden. Und ich meine, dass das hier zu weit vom Thema des Artikels wegführt.
Ein anderes, einfacheres Beispiel fände ich persönlich besser.
Es wäre nett, wenn ihr nun auch Eure Meinung zu den von mir geäußerten Ansichten mitteilt und dürft und sollt gerne Kritik an meinem Beitrag äußern.
Marc
 Robert B.
Robert B.
 marctrix
marctrix
 marctrix
marctrix
 Gunnar Bittersmann
Gunnar Bittersmann
 Robert B.
Robert B.
 marctrix
marctrix
 marctrix
marctrix